--Photoshop-- Magma Planet
Create realistic magma planet in adobe photoshop.
1. Open up your "space image", make new layer and draw a circle with Ecliptical Marquee Tool (hold Shift):
2. Fill circle with black Edit>Fill and apply difference clouds filter to it (Filter>Render>Difference Clouds). Apply filter twice:
3. Now go Image>Adjustments>Levels and set:
4. Next step will be Filter>Sharpen>Unsharp Mask with these settings:
after which you have this:
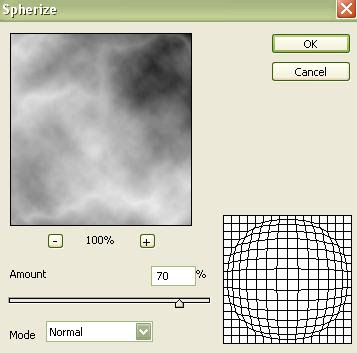
5. Now go Filter>Distort>Spherize and set:
which gives this:
6. Now we gonna set proper color. Image>Adjustments>Color Balance and for Shadows, Midtones and Highlights set:
Shadows:
Midtones:
Highlights:
and now you have something like this:
7. Now just use transform (Ctrl+T) and a little bit of Blur Tool for edges od planet and you have your final result: