--Flash-- Business Site Intro part2
.
12. Now we have to create title. Insert new layer. On 120th frame create last position of title using text tool and convert it to movie clip:
13. Copy 120th frame of "title layer" and paste it to 46th frame. Move title to where you want to be its first position and set Alpha to 10%:
14. Click somewhere between 46th and 120th frame, create motion tween and also set Ease to +100:
15. Now repeat steps 8-11 to create animated line under the title. After that you should have something like this:
click to enlarge
click to enlarge
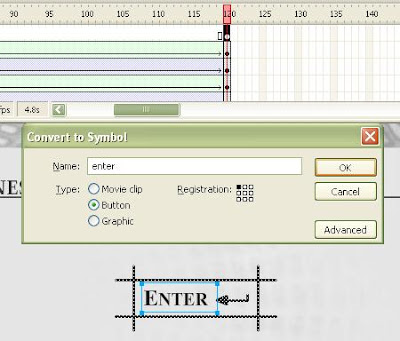
16. Now insert new layer for "enter" button. On 120th frame create button and convert it to button:
17. Copy 120th frame of "enter layer" and paste it to 80th frame. On 80th frame set alpha to 0%:
18. Click somewhere between 80th and 120th frame and create motion tween with Ease -100:
19. Insert another layer for actions. On 120th frame insert blank Keyframe and in actionscript (press F9) write: stop();
20. If you want to add some loop music to your intro go back to root, insert new layer for music and add sound on it just like this:
That's it! Your Flash site intro is ready to go!
You can download finished .fla file here:
Flash Intro (fla file)
You can see Flash site intro here:
Flash Site Intro